
Efficiently: The Chrome extension to save your time!
Do you ever find yourself unconsciously opening webites out of habbit?
Introducing Efficiently
Efficiently is the answer to this problem! You can add websites to a blocklist and while the extension is in blocking mode it will close the website and remind you to stay on task!
You can get Efficiently here
The backstory
After the rejection of my previous Chrome extension Kill Facebook I was determined to not give up on my Chrome extension goal.
The design change
In order to get accepted to the Chrome store, I needed to make the following changes:
- Don't redirect forbidden websites, instead close the tab
Additionally with the above scope change I decided it would be best to expand the extension and include the following functionality:
- Allow to dynamically add websites to the forbidden websites list
- Pretty UI for the user to graphically add websites to the list
- Regex support to match the URL of forbidden websites
- Notify the user upon closing a forbidden website
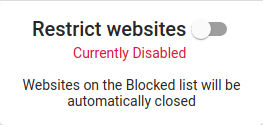
- Toggle the extension on and off in the UI
Powering the change: Angular inside a Chrome extension
I decided that with all the scope additions to make this extension what it needs to be I would utilise Angular to power my chrome extension. (see next post for guide to use angular inside Chrome extension).
Design layout
Angular Material Design
I decided that my design will be simple utilising Angular Material which is Googles responsive material design only optimised for angular.
Installation is pretty simple:
- ng add @angular/material
- Import the less theme into
angular.json - Import
BrowserAnimationsModuleintoapp.module.ts
User Interface layout
Keeping it simple once again, my application has 2 parts to every pages layout.
<app-header></app-header>
<router-outlet></router-outlet>
The <app-header></app-header> will be shown on every page. It will contain
- Title bar
- Tabs for page navigation

The <router-outlet></router-outlet> will also be shown on every page. This will show the user the current route based on what tab they have selected.

Customisation functionality
In order to fulfil the scope requirement of
- Allow to dynamically add websites to the forbidden websites list
- Pretty UI for the user to graphically add websites to the list
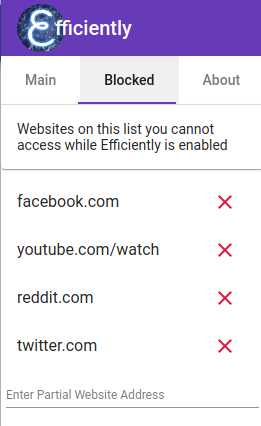
I opted to have a simple *ngFor which iterates over an array of websites currently on the blocklist. In combination with Material design lists (mat-list directive) this is a very powerful and simple design
<mat-list>
<mat-list-item *ngFor="let blocked of blockedSites">
<div>{{blocked.partialUrl}}</div>
<button mat-button matSuffix mat-icon-button aria-label="Clear" (click)="deleteBlockedSite(blocked)">
<mat-icon>close</mat-icon>
</button>
</mat-list-item>
</mat-list>
A hidden feature about the above code is the LESS max-height property applied to <mat-list>. If the height exceeds 200px, a scrollbar kicks in on the list!

The text input at the bottom of the above image encourages partial website URLs to be input. This is enables us to perform a regex match comparison between URL and partialUrl.
const regex = new RegExp(site.partialUrl, 'g');
const regexResult = tab.url.match(regex);
if (regexResult !== null) {
// close the tab
// then -> notify the user
}
Notification functionality
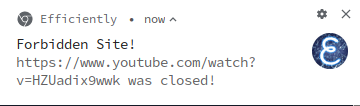
The reason for the following scope requirement is to let the user know why their tab has been closed and prevent confusion as to what has happened!
- Notify the user upon closing a forbidden website
Notifications in chrome are very simple! Chrome has a very simple API for supporting these.
First you must request permissions to use the notification functionality in the manifest.json of the Chrome extension
"permissions": [
"storage",
"tabs",
"notifications" // !!!
],
This permission allows us to call the following JavaScript code which will generate a notification on the users device
const notificationOptions = {
iconUrl: './assets/image/efficiently.png',
title: 'Forbidden Site!',
message: `${tabResult.url} was closed!`,
type: 'basic'
}
chrome.notifications.create(undefined, notificationOptions)

Get Efficiently with Efficiently
Much more pride and effort went into the creation of Efficiently compared to Kill Facebook. As a result this weekend long project was rewarded by being accepted into the Chrome web store.
You can install Efficiently from the Chrome web store
Let me know if you have any feedback or suggestions for the future of Efficiently and stay efficient!
Thanks for reading!